What is the waterfall website development process?
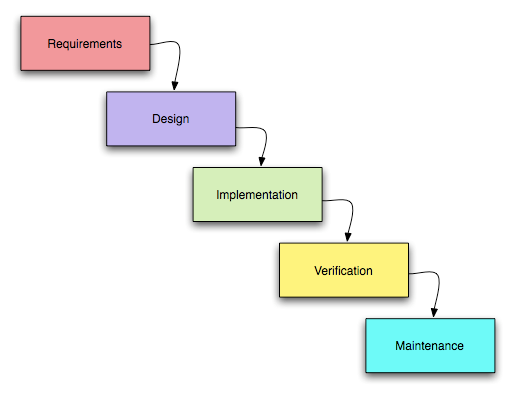
The waterfall development process is the ‘classic’ method for website development. It is a very straight forward process that involves well-defined steps.
The ‘waterfall’ first starts off with Requirements: talking to the client and getting a list of requirements for what they would like to be included in their website, and what they would like it to look like.
Once you know what the client wants, you then move on to Design: coming up with a design for every page of their website and which includes every feature they have asked for.
After the design is completed and the client has signed off on it, next would be Implementation: the development stage where the website would be built.
Finally, after it is built, the website is Verified: then made live and it is handed over to the client for them to do as they please.
Maintenance is a follow-on phase that is the upkeep and upgrade of the website and its content over time.

The Other Approach
Waterfall development has been the go-to process for what seems like forever when it comes to not only website development, but any type of software development.
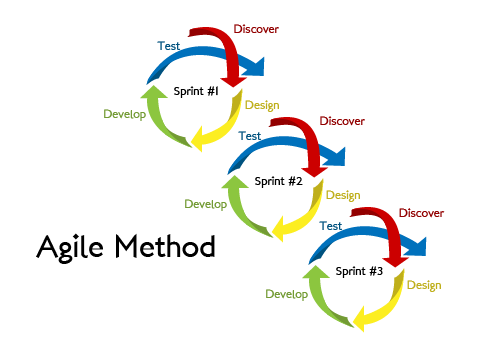
However, it is becoming increasing popular to forego that approach and instead go with a quicker process generally known as the ‘agile’ approach. The agile process involves starting off with a basic functional design for a website, and then having several ‘sprints’ or additional iterations which is where, through constant interaction between the client and the web development company, a website is built out in stages that is just perfect for all the client’s needs.
Why is it useful?
The main reason why a company would use an agile approach to web design and development is that it allows websites to be built quicker – much more like real-time.
With the waterfall method of development of a website each part of the process relies on a complete specification of steps. For each step in the process, the step before it must be complete for it to continue, which can delay development timelines for months.
This system delay is less of a problem with agile development because every sprint produces a version of the website that has the potential to be the new, ‘final’ product. We see this most often in ‘beta tests’ where a first, second, and third version is tested by the intended audience for feedback.
As long as the client is satisfied, there is no need to add tons of features that the users probably won’t need (at least initially) and that provides a route to a rapid website launch, which may be of prime importance.
The process tends to end with a happy client likes because they were constantly involved with their website, their customers see a rapid and responsive business, and a happy web development company because they know they built something that makes their client happy and productive – without getting stuck in a long development cycle.